When developing in Go, you usually import libraries using their source control path, as seen here:
import "github.com/gin-gonic/gin"If you one day decide to change your source control domain for one of your projects, you will break all projects that reference it. Github got some heat lately and some library owners are already switching hosts, causing breakage.
To reduce the risk of this problem, you can set up a vanity server on a domain name you control that will redirect your packages/modules to the proper host.
To use your domain, you must host a static HTML file at the URL you want to use that will tell Go to use the proper repository. I created one for myself that uses go.carlstlaurent.com to host all my go packages. You will need to create one HTML file per project.
Here is what the HTML content hosted at https://go.carlstlaurent.com/otholos file looks like for a project called Otholos (More details about the project in future posts 😝).
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="go-import" content="go.carlstlaurent.com/otholos git https://github.com/cstlaurent/otholos" />
<meta http-equiv="refresh" content="0;URL='https://github.com/cstlaurent/otholos'" />
</head>
<body>
Redirecting you to the
<a href="https://github.com/cstlaurent/otholos">project page</a>...
</body>
</html>This project is currently hosted on Github. But if I wanted to change to another host such as SourceHut we would need to change the reference URLs as seen here:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="go-import" content="go.carlstlaurent.com/otholos git https://git.sr.ht/~cstlaurent/otholos" />
<meta http-equiv="refresh" content="0;URL='https://git.sr.ht/~cstlaurent/otholos'" />
</head>
<body>
Redirecting you to the
<a href="https://git.sr.ht/~cstlaurent/otholos">project page</a>...
</body>
</html>The magic here is the go-import meta tag that lets Go know this is a Git-hosted project located at the specified URL. The rest of the content is to redirect users that may end up on this URL using their web browsers. The refresh meta tag will tell the browser to navigate to the project URL. Finally, the body content is there as a last resort. If the redirect does not work, the project link is available on the page to manually click.
Deploy with Cloudflare Pages
I used Cloudflare Pages to deploy since it is a quick and free way to host static sites. The deployment listens to GIT pushes on my Go Vanity repository and automatically deploys changes, so it is always up to date.
The repository should contain a public folder with static HTML files matching the packages you want to expose.
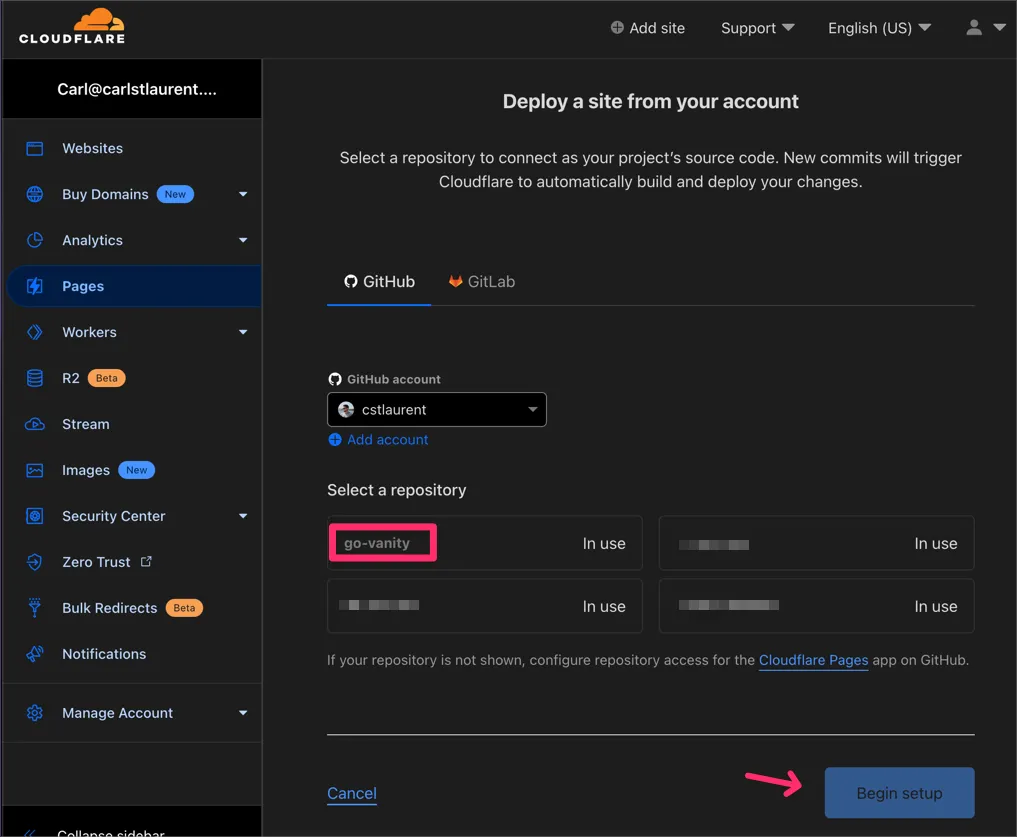
To deploy the vanity static pages, link your repository to Cloudflare Pages as shown here:

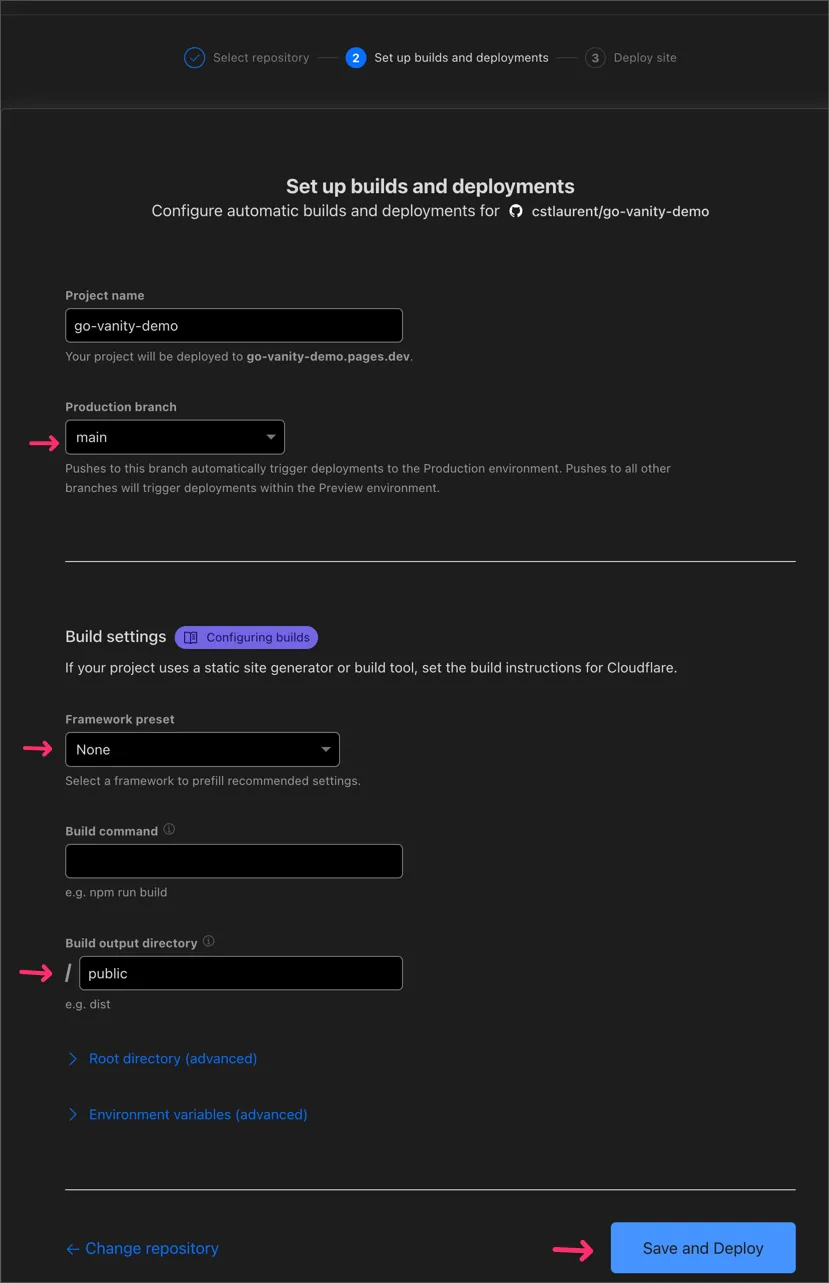
Then, to set up the build configuration, select your main branch, None as the framework, and /public as the output directory, then click Save and Deploy:

You should now have your HTML files available at a *.pages.dev domain. The last step is configuring a custom domain for your deployment, in my case, go.carlstlaurent.com. Check this documentation page to configure the domain.
🎉 Congrats, you can now host your Go packages on a domain you control and reduce the risk of breakage in the future.
To help you start, you can fork my go-vanity project, which is publicly available here: https://github.com/cstlaurent/go-vanity
